Добавляем пункт в меню редактора TinyMCE WordPress
Вчера добавил поддержку спойлеров в блог используя материалы из этой статьи
Спойлеры получились красивые и выглядят вот так:
Вот только не удобно каждый раз набирать сочетание
<spoiler name="Йа спойлер"></spoiler>
Начал ковырять wordpress с целью найти, как добавить кнопку сего чудо-тэга в панель редактора TinyMCE. В результатах поиска в google и yadex не нашел, а может плохо вопрос задавал. Пока удалось добавить только в панель текстового (не визуального) редактора.
Для этого нужно подредактировать файл wp-includes/js/quicktags.min.js и вставить в самый конец вот такие строки:
edButtons[140]=new a.TagButton("Spoiler","Spoiler","<spoiler\ name=\"\">","</spoiler>","t")
Самый конец - символы }();. Соответственно цифра 140 определяет положение кнопки в панели. В моем случае я увеличил ее для последней кнопки (закрыть теги) до 150 и назначил кнопке спойлера id равный 140.
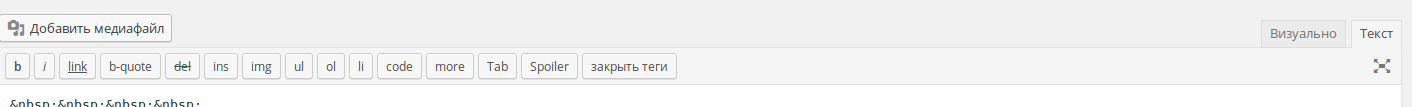
На выходе получил вот такое: