Amazon CloudFront и ошибка с Access-Control-Allow-Origin
На днях развернули в клауде амазона магазин на базе Megento. И все бы ничего, но в консоли браузера насточиво появляется следующая ошибка
Font from origin 'https://blablabla.cloudfront.net' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://blablabla.com' is therefore not allowed access.
Добавленую конструкцию в конфиг nginx-а браузер успешно игнорил.
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
Как оказалось позже, залоговок Access-Control-Allow-Origin просто на просто резался из объектов хранимых в CloudFont. Сам же CloudFont убирал все заголовки из кешированых файлов. Нужные заголовки нужно добавить в разрешенный список в настройках CDN.
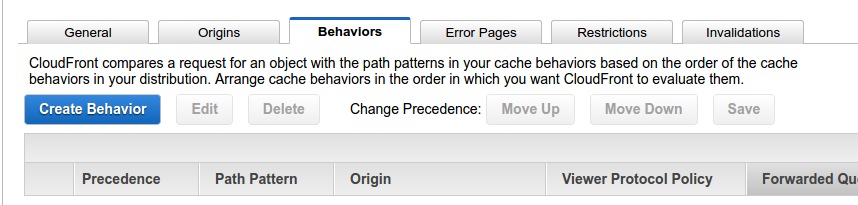
Для этого в консоли AWS перейдите в раздел CloudFront Global Content Delivery Network, виберите нужный дистрибутив, перейдите на вкладку Behaviours:

Дальше выберите то, что есть в списке и нажмите кнопку Edit, которая станет активной.
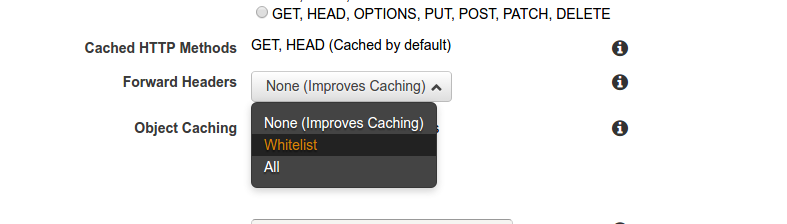
На новой странице из выпадающего списка возле Forward Headers выберите Whitelist

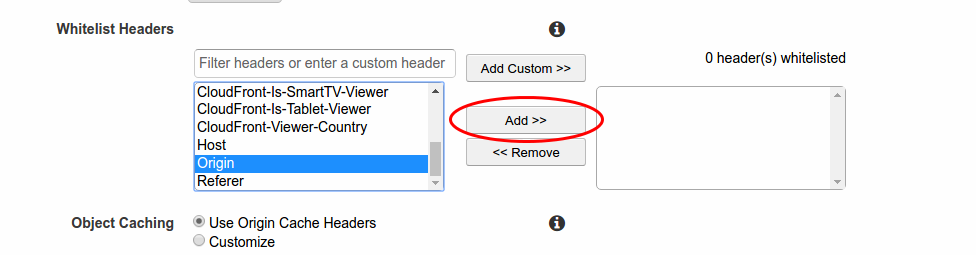
Появится два поля, а между ними кнопки. Вам нужно найти в левом поле слово Origin, вибрать его и нажать кнопку Add

Соглано документам Amazon, в таком случае служюа CDN будет добавлять заголовок с изначальным именем домена ко всем объектам в кеше.
Список использованой литературы: